В этой статье собрано несколько отличных примеров интересных UX решений, сделанных на известных сайтах.
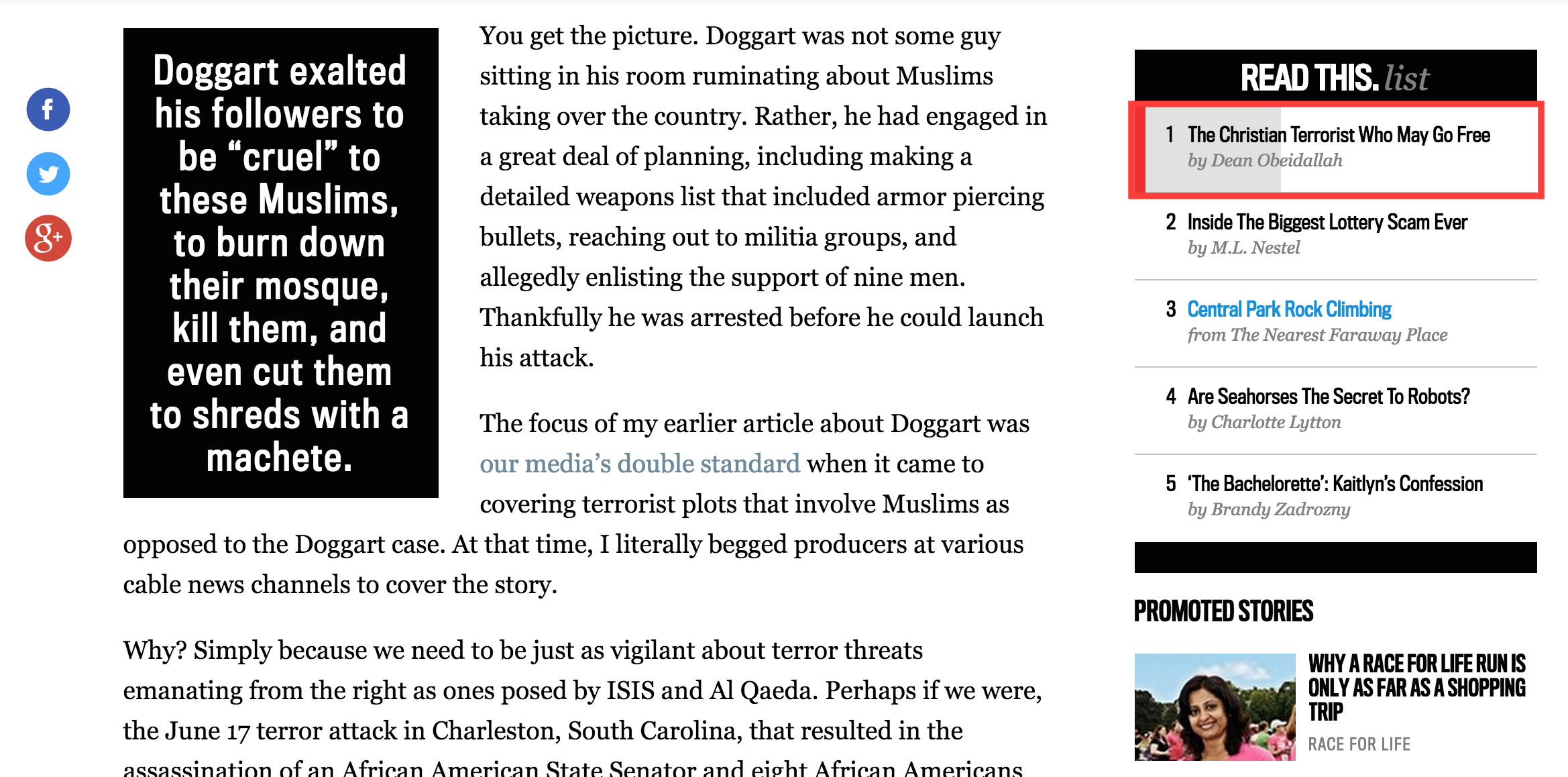
Daily Beast
На новостном сайте Daily Beast раздел «Читайте также» в правой части страницы имеет индикатор, который заполняется серым и демонстрирует, какой процент статьи вы уже прочли.

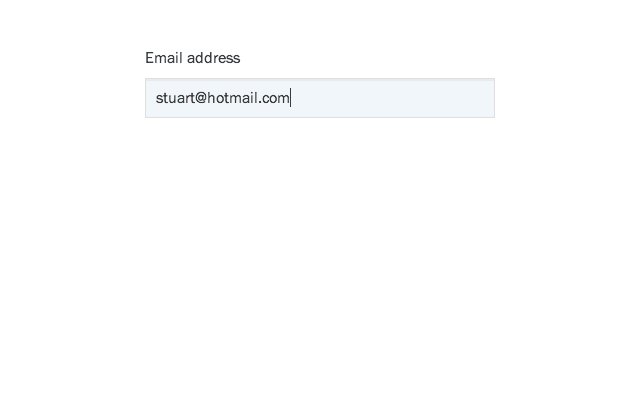
Авто-предложение email
Использовать авто-предложение для поля email очень просто, но полезно.

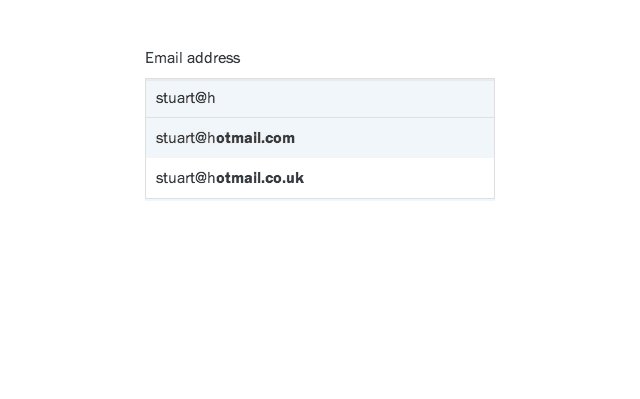
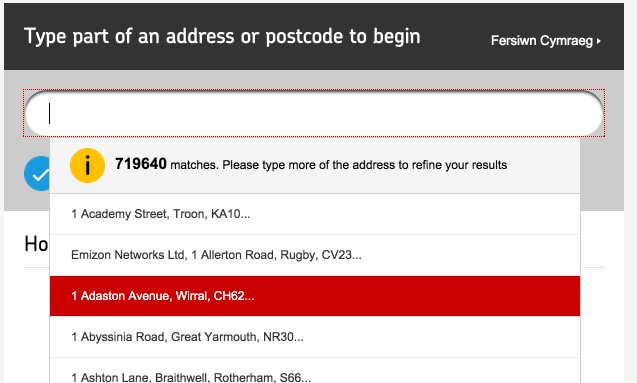
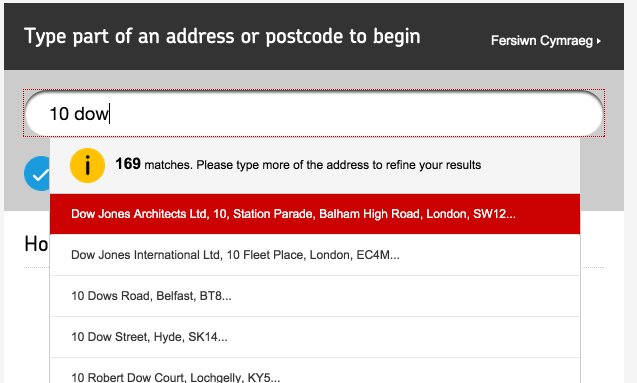
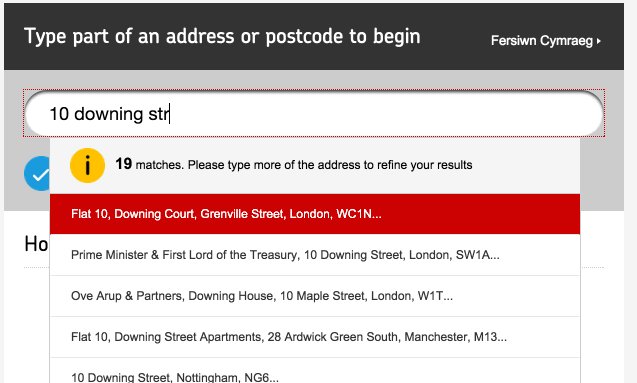
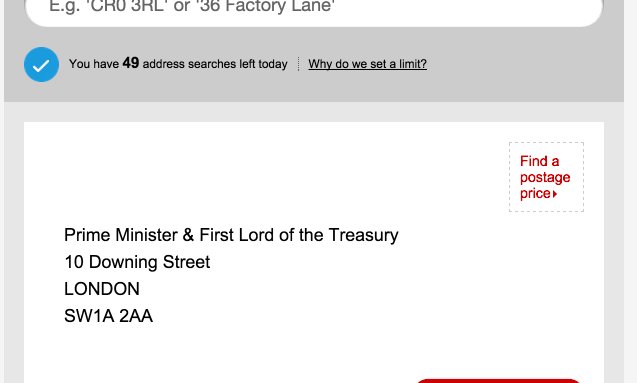
Royal Mail
Этот почтовый индекс поиска предполагает адреса при вводе. Обратите внимание, что количество совпадающих адресов изменяется.

Это отличный способ упростить заполнение форм.
Bellroy
Это демо "тонкого бумажника" показывает сравнение бренда Bellroy со стандартными кошельками. Когда вы перемещаете ползунок, кошельки заполняются картами и наличными, и при этом Bellroy остаётся тонким.

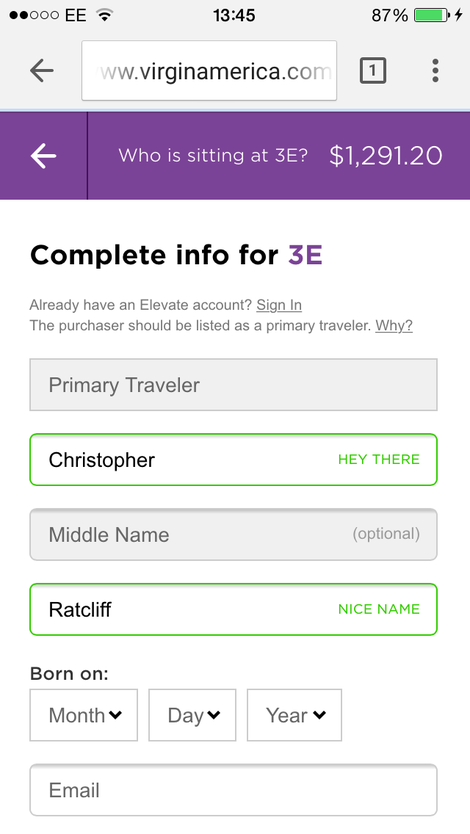
Virgin America
Встроенная валидация отлично подходит для заполнения форм – она обеспечивает быструю обратную связь пользователям и позволяет избежать огорчения, которое бывает, когда нажимаешь «продолжить» и понимаешь, что сделал ошибку.

Virgin America совмещает валидацию с дружеским взаимодействием посредством милых комментариев вроде «Отличное имя».
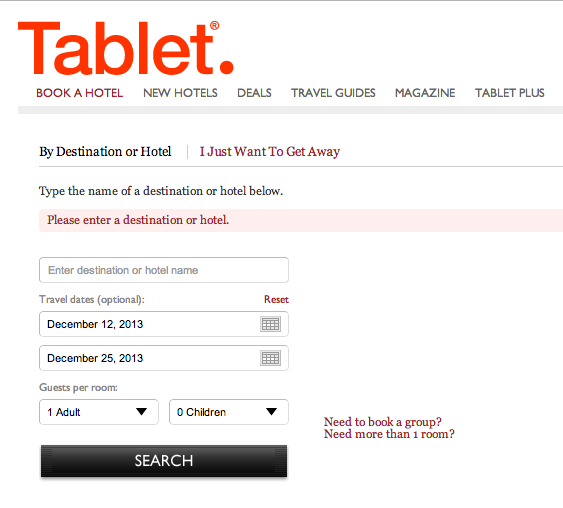
Tablet
Большинство людей знают, куда конкретно хотят отправиться, но есть путешественники, у которых просто есть неделя-другая на отдых.
Эта кнопка «Я просто хочу уехать» – отличный способ навигации, который стоит разместить на главной.

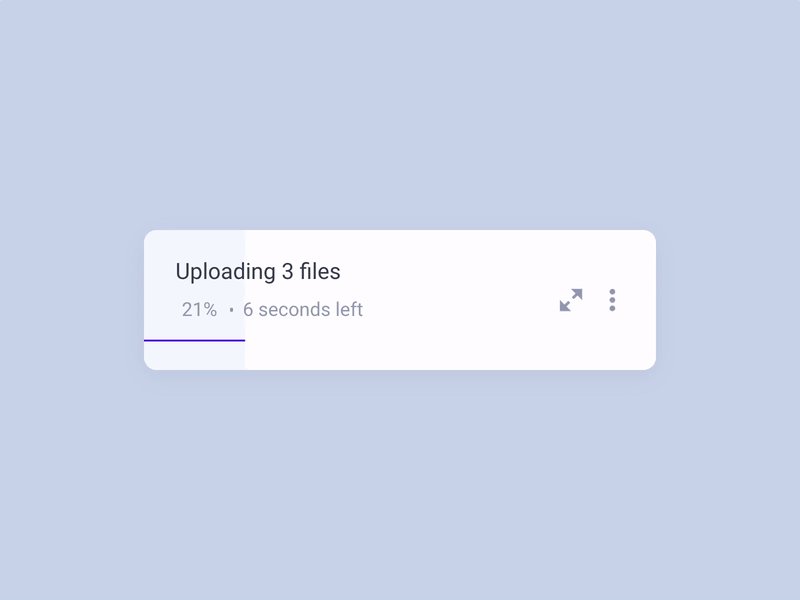
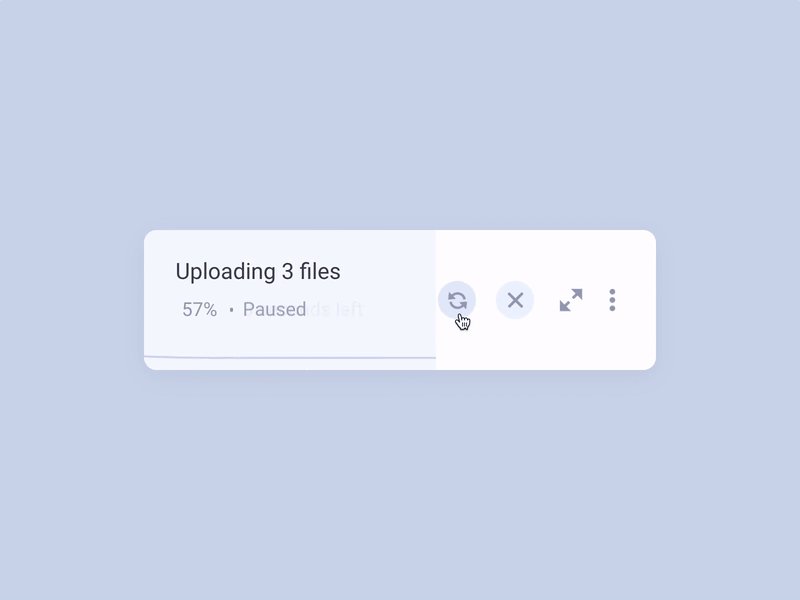
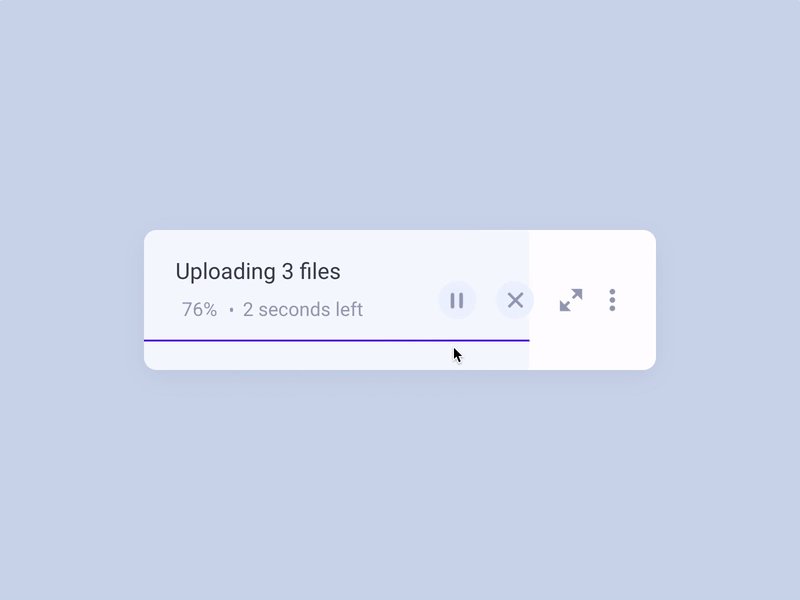
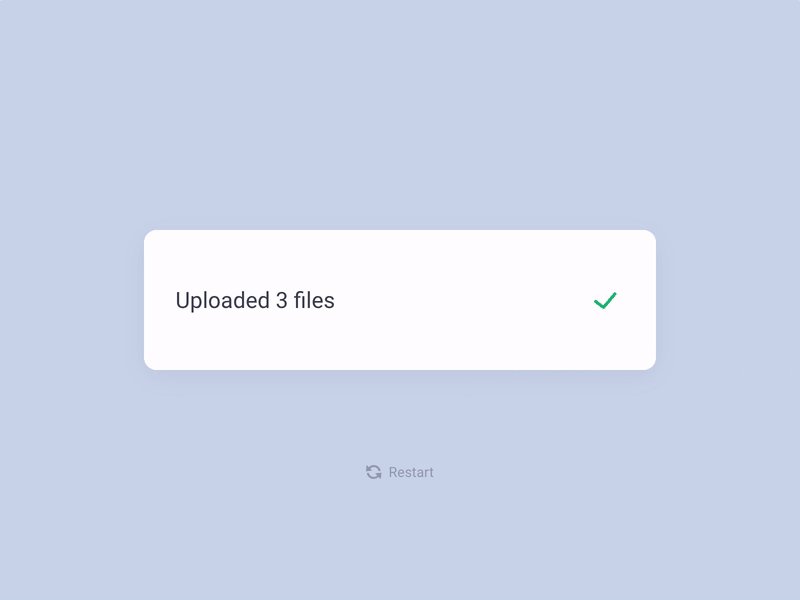
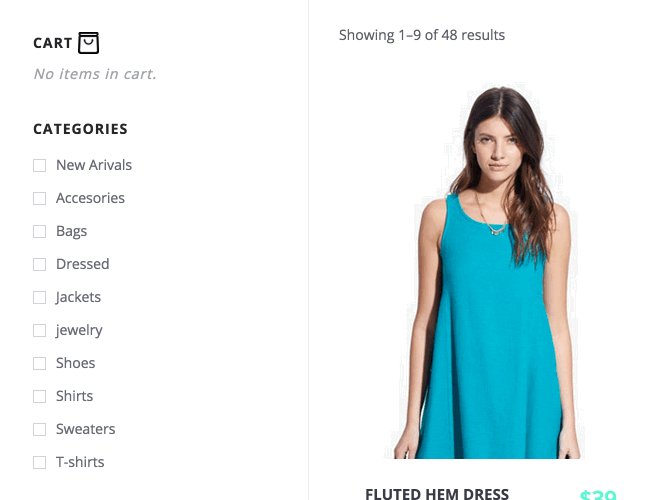
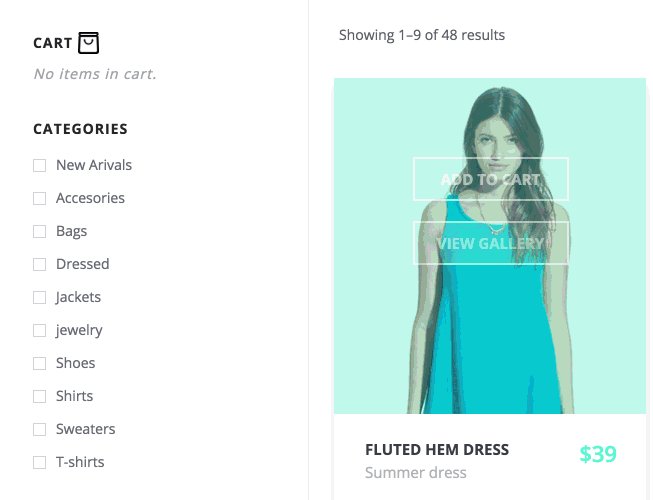
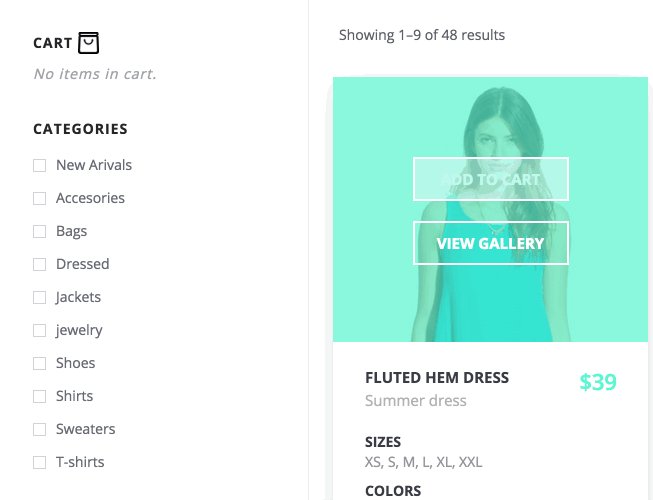
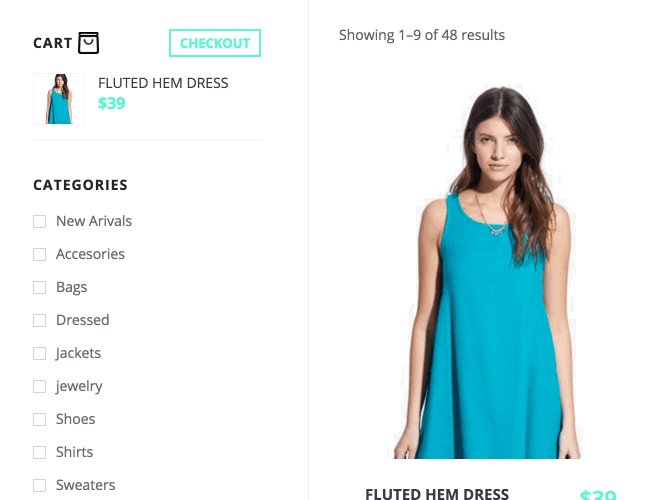
Интерактивное добавление в корзину
Эффект наглядно демонстрирует и подтверждает, что пользователь добавил товар в корзину.

AirBnB
Опция поиска во время передвижения по карте, позволяет упростить процесс поиска жилья.

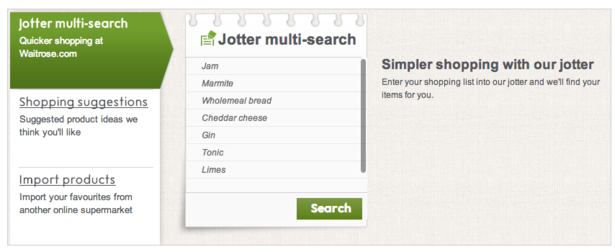
Waitrose
На главной странице Waitrose есть блокнот, в который можно быстро написать список необходимых покупок и нажать поиск, и он найдёт всё необходимое.

Источник: Econcultancy blog